Purnukasta kotisivualustaksi
Purnukkaa varten kehitetty Cheeriolla html:ää renderöivä sivualusta muuntui yllättävän helposti kevyeksi kotisivumoottoriksi. 
Vanha EJS- ja JS-pohjainen lehtodigital.fi-sivustoa pyörittänyt alusta alkoi hiljalleen olla vanhentunutta tavaraa. Lisäksi innokkuuteni siirtyä Typescriptin pariin kaikessa toiminnassa aiheutti harmaita hiuksia, koska vanha alusta oli puhdasta vaniljajäsää.
Jotain uutta alkoi siis tehdä mieli. Vaikka olenkin siirtynyt Reactin ja Preactin pariin, en halunnut kovin suurta bloat-kasaa bisneksen julkisivulle. Onhan Reactillekin ollut pitkään jo serveripuolen renderöinnit ja hydratoinnit sun muut härpättimet, mutta mielessä oli myös simppelimpi aspekti: tarvitsen vain ja ainoastaan hyvältä näyttävän semi-staattisen sivualustan, joka hakukoneoptimoituu helposti.
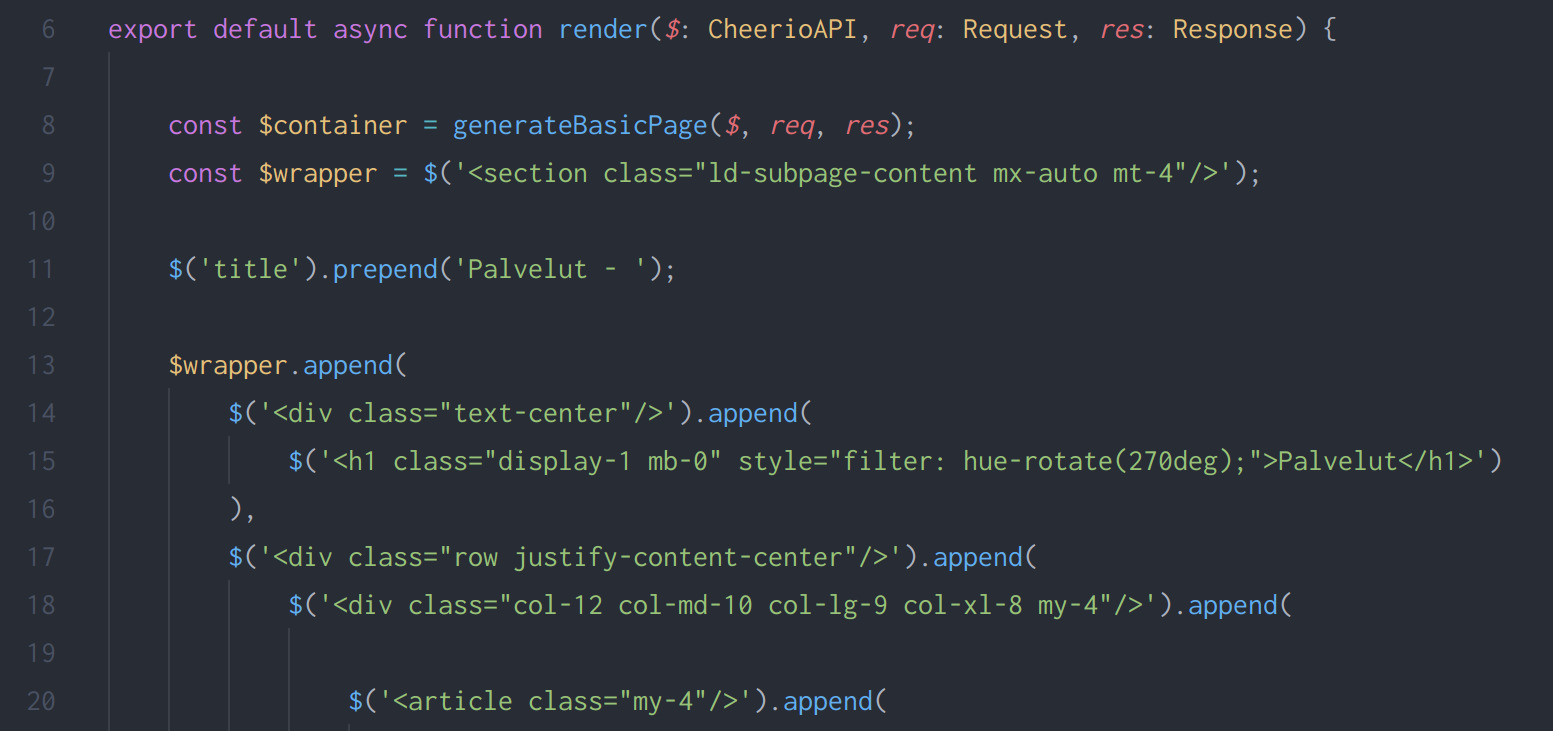
Ratkaisu olikin silmien edessä: tätä blogia varten nakuttelin Cheerio-pohjaisen sivupohjamoottorin (jee, paluu jQuerysyntaksiin!), ja sen muuntaminen yleiseksi kotisivutemplaattoriksi olikin yllättävän helppoa.

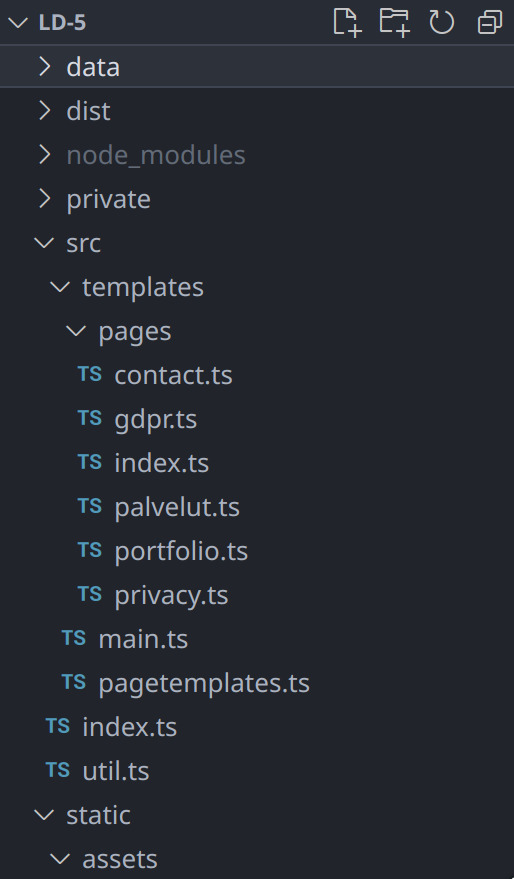
Ja aika kivasti se sitten onnistuikin. Koska kotisivuillani ei ole mitään kovin dynaamista, pääsin tiputtamaan moottorista tietokantapohjan ja admin-osaston pois kokonaan. Näiden tilalle sitten moduulipohjainen sivutemplatointi.

Onko tässä systeemissä sivupohjan ja sisältöjen ylläpito viety abstraktiolla ja käyttäjäystävällisyydellä huippuhelpoksi? Ei missään tapauksessa. Onko systeemi ihan pirun nopea ja heittääkö se ilmoille todella kevyttä serveripuolella renderöityä sivukontenttia? Kyllä. Ihan sairaan nopee.
Jos Cheerio-pohjaista moottoria vertaa Reactin ja vanilla-html:n parissa työskentelyyn, ovat periaatteet monella tavalla aika modernit:
- Komponentit voivat olla dynaamisesti tai staattisesti luotuja, puhdasta HTML:ää tai Cheerio-handleja
- Komponentteja voi uudelleenkäyttää exporteilla ja importeilla moduulien välillä
- Cheerio mahdollistaa HTML:n veivaamisen suuntaan ja toiseen erittäin jouhevasti
Tällä systeemillä myös kamalan näköistä purkkakoodia saa luotua erittäin nopeasti ja tehokkaasti ...mutta toisaalta templaattorin renderöintirakenne muistuttaa hyvin paljon React-komponettien ja ihan vaniljaisen html-tagistäkkäyksen maailmaa; siis fiksujenkin ratkaisujen tekeminen on erittäin paljolti mahdollista.
Lisäksi koen puhtaan servurenderöidyn sivupohjan käytön erittäin kilpailukykyisenä vaihtoehtona nykypäivänä, etenkin tällaisessa käyttötarkoituksessa. Miksi 4-5 staattisen sisältösivun näyttämiseen pitäisi olla kahden megatavun bundlattu selaimessa routattava ja renderöitävä React-härpäke?
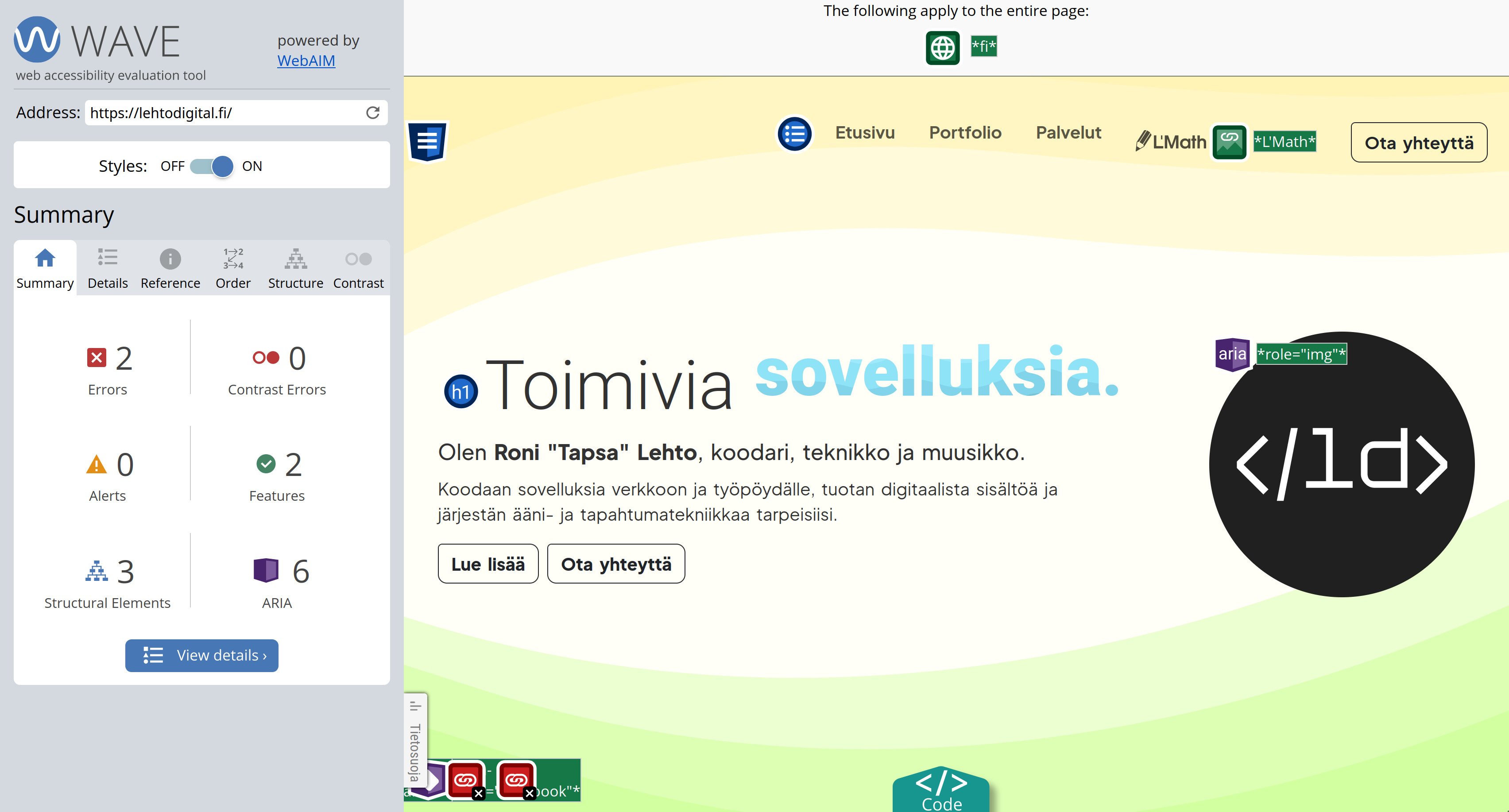
Otin tavoitteekseni myös parantaa sivuston saavutettavuutta, joten olenkin aktiivisesti pyrkinyt käyttämään WAVEa apuna pahimpien ongelmakohtien purkamisessa.

Vaikuttaa myös siltä, että parannettu navigointi ja saavutettavuus ovat tehneet sivustosta erittäin saavutettavan myös robottikävijöille. Nyt, kun yhteydenottolomakekin on oikea form-elementti oikeine nappulamäärittelyineen, eikä JS-viritys joka kuuntelee nappulaklikkauksia, olenkin saanut rutkasti potenssilääkemainoksia reCAPTCHAsta huolimatta.
Seuraava projekti taitaakin olla Purnukkaa varten kehitetyn antibottisysteemin saavutettavuuden parantaminen ja muuntaminen yleiskäyttöiseksi käptsäksi.
Kommentit
Ei vielä yhtään kommenttia!
Jätä kommentti
Kommentoidessasi ip-osoitteesi ja nimimerkkisi tallennetaan systeemiin.