Minikuvaeditori blogialustalle
Tällä blogialustalla kuvien lisääminen postauksiin on ollut alusta asti simppeliä: ne liitetään suoraan leikepöydältä Markdown-editorin sekaan. Jäsä hoitaa kuvan uppaamisen ja liittää koodiin Markdown-kuvatagin serverin raportoiman urlin pohjalta. 
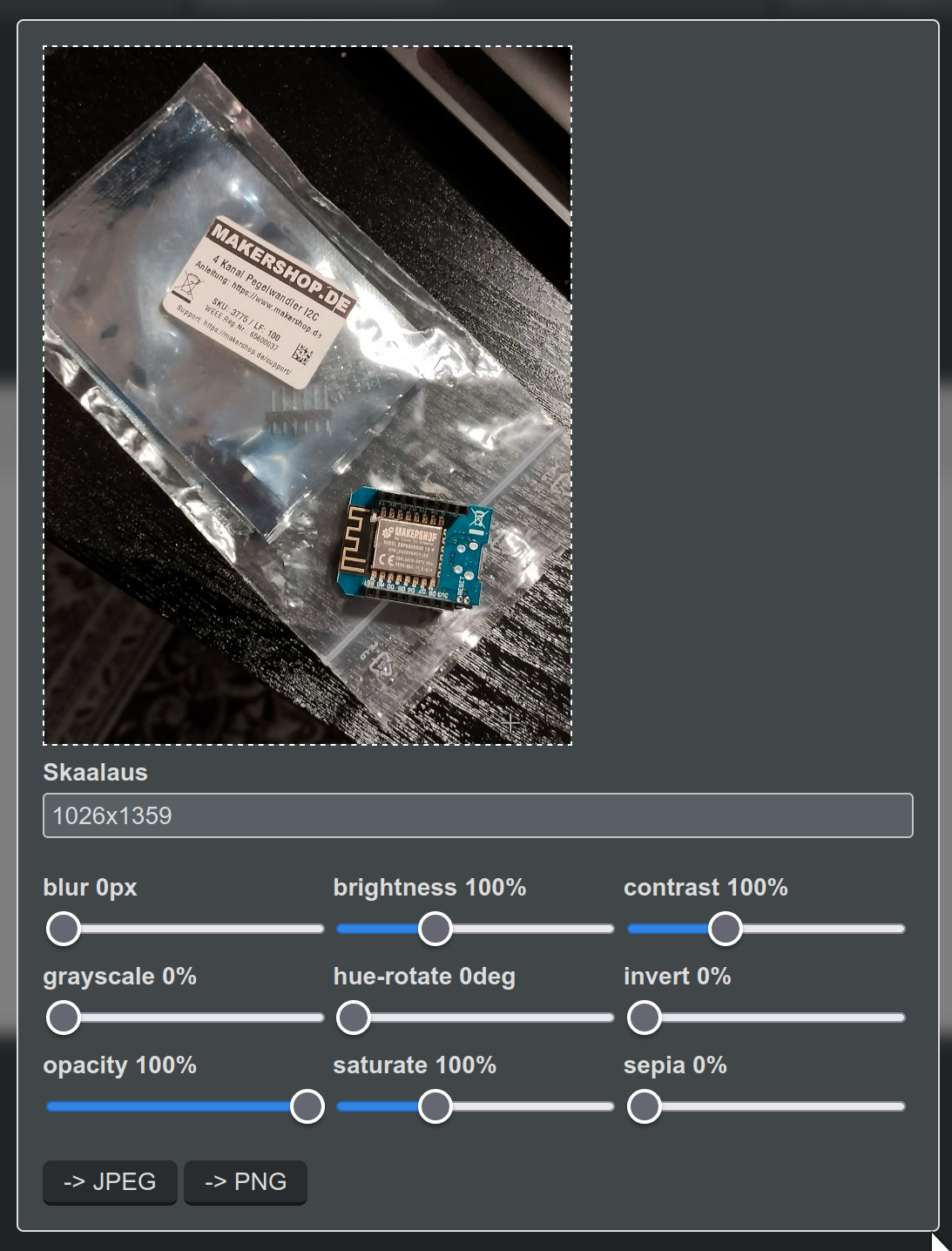
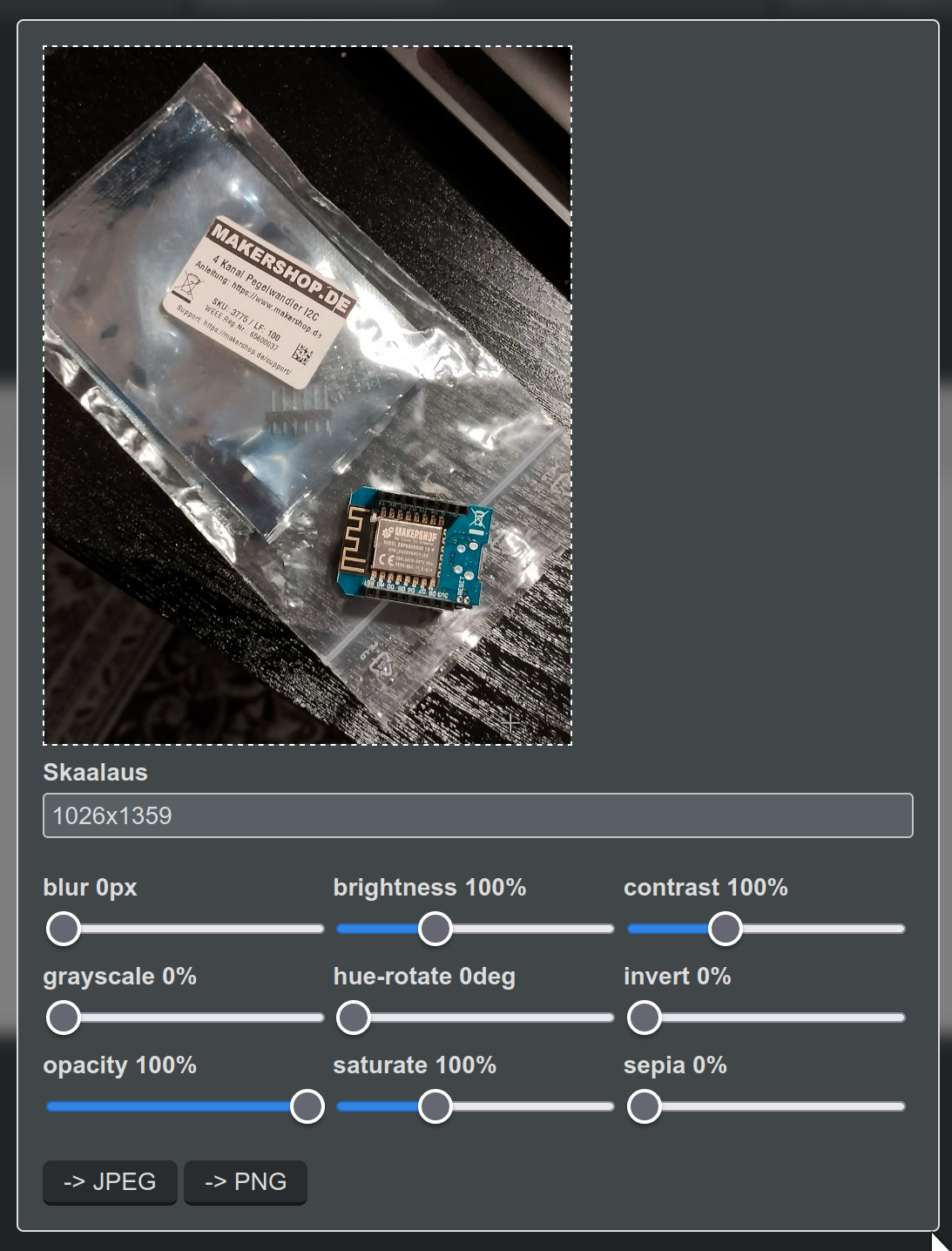
Kuvien tyylittelyyn Markdownin avulla kirjoitin jo aiemmin nopean muuntimen backendin puolelle. Alla olevan mukainen merkintä muuntuu jäljempänä esillä olevan editorikuvan mukaiseksi. Voin siis määrittää suoraan html-attribuutteja kuvalle Markdownin seassa, ja alt-attribuutilliset kuvat heitetään automaagisesti keskitettyyn kuvakehykseen.
No, pelkkien png-kuvien liittely koituu lopulta melko raskaaksi, joten halusin sitten lisätä ainakin jonkinlaisen namiskan, jolla upattava kuva muuntuisi lennosta jpegiksi. Ja niin teinkin: shift pohjaan liittäessä, ja kuva muunnetaan! Mutta miksi jättää homma siihen?

Syntyi minikuvamuokkain! JPEG-pakkaus hoituu siis jäsäpuolella – mites skaalaus? No piirretään tietysti kuva pienempänä jo käytetylle canvas-elementille! Mutta hetkinen... entäpä pienet valo-, väri- ja muut säädöt, niitähän voisi ajaa myös lennosta canvasin filttereillä!
Näin syntyikin kuvan mukainen minikuvaeditori, joka aukeaa, kun liittää kuvasisältöä leikepöydältä shift pohjassa blogin tekstieditoriin.











Siis monenmoisia "heitänpä lennosta" -muokkauksia voi nyt tehdä suoraan blogiajatuksenvirtaa ulostaessa!
Kommentit
Jätä kommentti
Kommentoidessasi ip-osoitteesi ja nimimerkkisi tallennetaan systeemiin.